7 Cara Optimasi Gambar Website Agar SEO Friendly — Google mempertimbangkan 200 faktor saat memutuskan website mana yang akan diberikan peringkat atas kueri pencarian tertentu.
Salah satunya adalah dalam hal optimasi gambar yang ada di dalam konten.
Meski tidak serta merta menjadikan sebuah konten menjadi peringkat atas di halaman hasil pencarian, namun optimasi gambar dapat membuat konten kita lebih menonjol daripada situs kompetitor yang tidak melakukan optimasi.
Daftar Isi
Mengapa Optimasi Gambar Penting?
Gambar yang dioptimasi, secara otomatis akan meningkatkan visibilitas di mata Google.
Namun, ada beberapa manfaat lain yang tidak kalah pentingnya.
1. Meningkatkan user experience
Gambar yang dioptimasi akan menampilkan gambar dengan baik sehingga dapat meningkatkan user experience (pengalaman pengguna) saat berkunjung ke website kita.
Tidak akan ada gambar yang terlalu besar yang menutupi sebagian besar layar atau elemen lainnya pada halaman.
2. Mempercepat loading website
Jika menyangkut soal SEO, kecepatan website sangat penting dan berpengaruh.
Gambar berukuran besar atau menggunakan format yang tidak tepat akan memperlambat loading website, berdampak buruk terhadap rangking dan bisa membuat pengunjung ‘kapok’.
3. Membuat website lebih mudah diakses
Di antara cara optimasi gambar yang akan disebutkan di bawah, seperti penambahan alt tags gambar, dapat memudahkan pengguna seluler untuk melakukan navigasi, lebih mudah memahami maksud dari gambar.
Hal tersebut termasuk faktor web accessibility, yang mana tidak hanya bagus untuk pengunjung, tapi juga untuk SEO.
Cara Optimasi Gambar Untuk Website dan Blog
1. Pilih Format Gambar yang Tepat
Ada banyak format gambar yang bisa kamu gunakan pada website, yaitu vektor, raster, JPEG, PNG, WebP, dan GIF.
Namun, salah memilih format gambar untuk dimasukkan ke dalam website akan mengakibatkan tampilan gambar menjadi tidak bagus, seperti terlihat buram.
Gambar pada website juga memiliki ukuran tertentu yang mempengaruhi kecepatan loading website, yang mana juga berpengaruh terhadap SEO.
Format gambar apa yang tepat dan bagus untuk SEO?
Mari sederhanakan bahwa format JPEG dan PNG adalah yang paling umum untuk website.
Agar lebih mudah lagi memilih di antara keduanya, berikut penjelasan singkatnya:
- JPEG
Joint Photographic Expert Group atau JPEG adalah jenis file gambar yang populer, yang biasa digunakan untuk gambar umum, memiliki kualitas gambar yang solid dengan ukuran yang lebih kecil.
Sayangnya, jika kita melakukan kompresi pada gambar JPEG (untuk memperkecil ukuran gambar), akan banyak data yang hilang sehingga akan mengurangi kualitas gambar.
- PNG
Portable Network Graphics atau PNG memiliki karakter gambar yang hampir sama dengan JPEG, namun memiliki kualitas gambar yang cenderung lebih tajam dan detail.
Saat melakukan kompresi pada format gambar ini, tidak menyebabkan berkurangnya kualitas gambar, sehingga hasil gambar setelah dikompres masih sama bagus dengan file aslinya.
Kekurangannya PNG memiliki ukuran file gambar lebih besar, yang mana dapat mempengaruhi kecepatan website.
Jadi JPEG atau PNG?
Begini cara memilihnya:
Gunakan JPEG untuk gambar pada blog post, featured image, screenshot, dan penggunaan umum lainnya.
Ukuran file-nya yang kecil akan menjaga kecepatan website dengan baik, tidak membuat loading website jadi ‘lemot’.
Hasil tampilan akan cukup jelas pada sebagian besar gambar.
Namun, jika ternyata gambar yang kamu gunakan ternyata tidak cukup bagus ditampilkan dalam bentuk JPEG dan kecepatan website-mu bagus, silakan beralih ke PNG untuk hasil terbaik.
Gunakan PNG untuk icon, logo, hasil fotografi profesional, atau gambar lainnya yang kemungkinan akan di perbesar (zoom in) oleh seseorang.
Ukuran file PNG memang lebih besar, tapi menghasilkan kualitas gambar yang lebih bagus.
Jika kualitas gambar sangat penting, maka gunakan PNG.
2. Kompres Gambar Untuk Memperkecil Ukuran
Pernah dibuat kesal saat mengunjungi website yang lama loading-nya?
Penyebabnya bisa jadi karena halaman web memuat banyak gambar dengan ukuran besar yang belum dikompres.
Oleh karena itu mengkompres gambar sebelum diupload ke website sangat disarankan demi mengoptimalkan kecepatan loading website.
Ukuran gambar ideal untuk mengoptimalkan kecepatan website adalah di bawah 100 KB.
Maka jika gambar yang akan kamu upload ukurannya di atas 100 KB, sangat disarankan untuk mengkompresnya terlebih dulu.
Caranya bisa melalui situs TinyPNG atau ekstensi dari Google Chrome ResizingApp.
Kompres gambar berfungsi untuk mengambil sebagian besar file gambar sehingga mengubahnya menjadi file berukuran lebih kecil yang membuatnya lebih mudah dimuat di internet.
Dengan mengkompres gambar, kita akan mendapatkan keseimbangan yang diinginkan antara kualitas dan ukuran gambar.
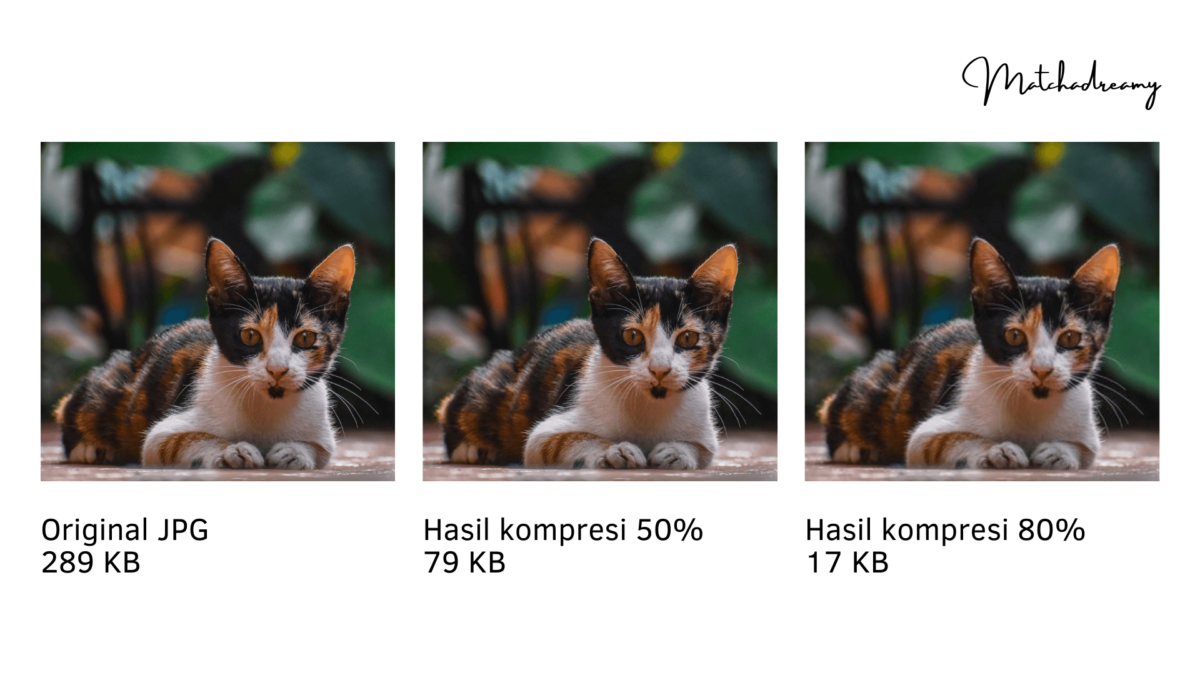
Berikut contoh gambar yang telah dikompres:

Contoh hasil kompres gambar menggunakan ResizingApp
- Gambar paling kiri memiliki ukuran file 289 KB, yang mana cukup besar untuk diupload di website.
- Gambar tengah merupakan hasil kompres gambar sebanyak 50%, sehingga menjadi berukuran 79KB. Kualitas gambarnya hampir sama dengan gambar original, namun jika diperhatikan dengan seksama (di-zoom in), maka akan tampak lebih buram dan kurang tajam.
- Pada gambar terakhir, ukuran file sangat kecil yaitu 17 KB, namun kualitasnya tentu tidak sebagus kedua gambar sebelumnya.
Jadi gambar mana yang bagus untuk digunakan?
Jawabannya tergantung tujuan yang ingin kamu capai.
Dalam beberapa kasus, pengunjung website atau blog tidak begitu mempedulikan kualitas gambar yang ada di dalam artikel.
Maka menggunakan gambar ketiga tentu tidak jadi masalah.
Jika kamu menginginkan kecepatan website yang optimal sehingga bagus untuk SEO—namun tetap mempedulikan kualitas gambar—maka pilihlah gambar tengah.
Lain halnya jika kamu menjadikan website sebagai portfolio fotografi profesional, tentu gambar pertama adalah yang terbaik.
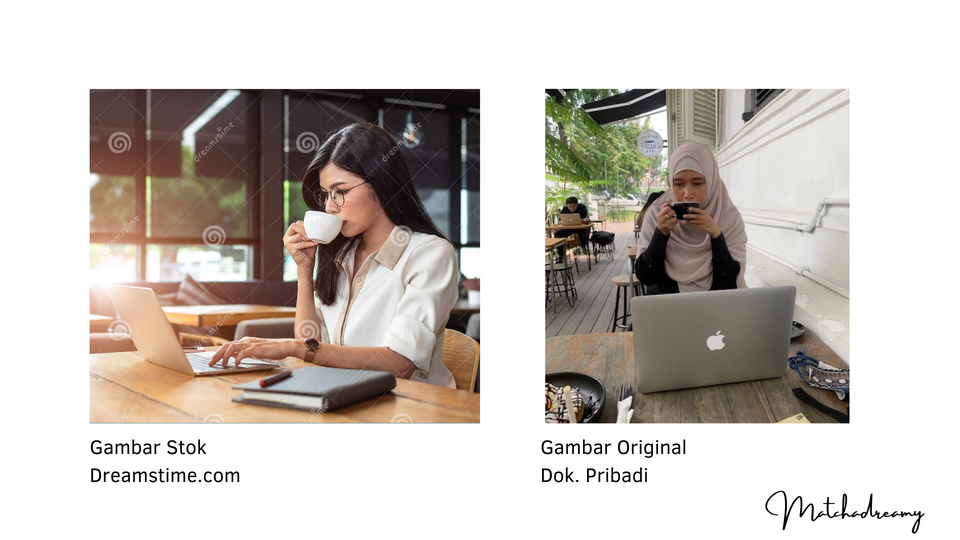
3. Gunakan Gambar Original
Berdasarkan sumbernya, ada dua jenis gambar yang biasa digunakan di website, yaitu gambar original dan gambar stok.
Gambar original adalah gambar unik yang hanya dimiliki oleh seseorang, yang belum pernah diupload di internet sebelumnya.
Sedangkan gambar stok adalah yang diperoleh dari situs penyedia gambar seperti Freepik, Dreamstime, dan lainnya.

Contoh gambar stok dan original
Shai Aharony, melalui situs rebootoonline.com telah melakukan eksperimen penggunaan kedua jenis gambar tersebut di beberapa situs baru yang berbeda, dan menguji bagaimana efeknya terhadap peringkat Google.
Hasilnya, posisi situs dengan gambar unik dan original mengungguli situs dengan gambar stok.
Artinya penggunaan gambar original berdampak positif terhadap peringkat situs di hasil mesin pencarian.
Namun, jika memang tetap harus memakai gambar stok, disarankan untuk mengkustomnya agar menjadi lebih unik.
Misal dengan menambahkan tulisan atau elemen tertentu.
4. Buat Alt Text Gambar yang SEO Friendly
Alt Text atau alternatif text adalah deskripsi yang menjelaskan tentang sebuah gambar yang diupload di website atau blog.
Bagi Google, Alt Text digunakan untuk menentukan apakah gambar tersebut relevan dengan kata kunci penelusuran.
Misal sebuah Alt Text sebuah gambar “cara membuat blog”, maka saat ada yang mengetikkan kueri tersebut (atau sinonimnya) di mesin pencari, maka Google akan menampilkan gambar tersebut di halaman hasil pencarian.
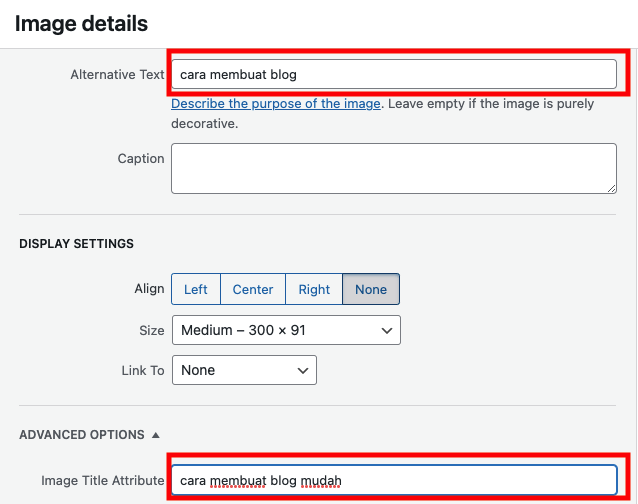
Menambahkan Alt Text bagi pengguna WordPress sangat sederhana, cukup klik gambar yang akan diberi Alt Text, pilih pengaturan, kemudian tulis deskripsi gambar pada box yang telah disediakan sebagaimana gambar berikut.

Contoh cara menulis Alt Text di WordPress
Apa tips membuat Alt Text agar SEO Friendly?
Pertama tentu kamu harus menentukan dulu kata kunci yang tepat atas gambar sehingga dapat dijadikan Alt Text.
Jika gambar yang akan kamu masukkan ke dalam artikel banyak, kamu bisa menggunakan kata kunci turunannya atau sinonim dari kata kunci utama.
Kamu bisa menggunakan formula seperti ini:
Kata kunci utama/turunan + deskripsi gambar
Pro Tips, kamu bisa ‘mencontek’ Alt Text gambar di artikel kompetitor, dengan cara:
Klik kanan gambar >> Inspect >> temukan bagian kode yang bertuliskan alt=”_____”.
5. Ubah File Name Gambar
Saat meng-upload gambar ke website, sebagian dari kita mungkin terlalu malas untuk mengubah file name gambar.
File name bawaan seperti “IMG_722019” atau “Screen Shot 2022-04-15 at 13.20.10” pastinya tidak mendeskripsikan gambar.
Nama file tersebut juga tidak dapat membantu Google dalam memahami konteks gambar untuk dicocokkan dengan kueri penelusuran.
Meski tidak mempengaruhi peringkat secara langsung, nama file perlu diubah dengan kalimat deskripsi singkat tentang gambar, sehingga dapat memberikan sedikit banyak konteks yang dapat dipahami Google.
Cara ini juga dapat membuat gambar lebih mudah ditemukan di pencarian gambar Google (Google Image).
Sama seperti Alt Text, disarankan memberi file name dengan kata kunci agar SEO friendly, misalnya “cara-membuat-blog-mudah”.
6. Optimasi Judul Halaman
Tidak hanya optimasi di bagian gambar, Google mengungkapkan bahwa ia juga menggunakan judul dan deskripsi halaman sebagai bagian dari algoritma pencarian gambar.
Semua faktor dasar SEO On Page seperti title tag, meta description, header tag, dan lainnya saling mempengaruhi cara Google memberi peringkat gambar kita.
Jika kita sudah memenuhi poin-poin sebelumnya, akan lebih baik jika judul halaman artikel masih relevan dengan alt text dan nama file gambar.
Jadi agar optimal, kita juga harus memperhatikan judul halaman dan elemen lainnya untuk mendukung optimasi gambar.
Maka akan percuma jika kita sudah optimal menuliskan alt text dan file name gambar berupa “Cara Membuat Blog”, sedangkan judul halaman kita adalah “Cara Memasang Google AdSense”.
7. Pastikan Gambar Mobile Friendly
Lebih dari separuh lalu lintas internet berasal dari perangkat seluler, jadi kita harus memastikan gambar yang ada di website atau blog sudah mobile friendly.
Sebenarnya jika gambar yang kita upload sudah dikompres dan format file sudah tepat, seharusnya gambar sudah cukup mobile friendly.
Namun, terkadang terjadi hal-hal di luar kendali yang membuat gambar tidak dapat ditampilkan sesuai harapan.
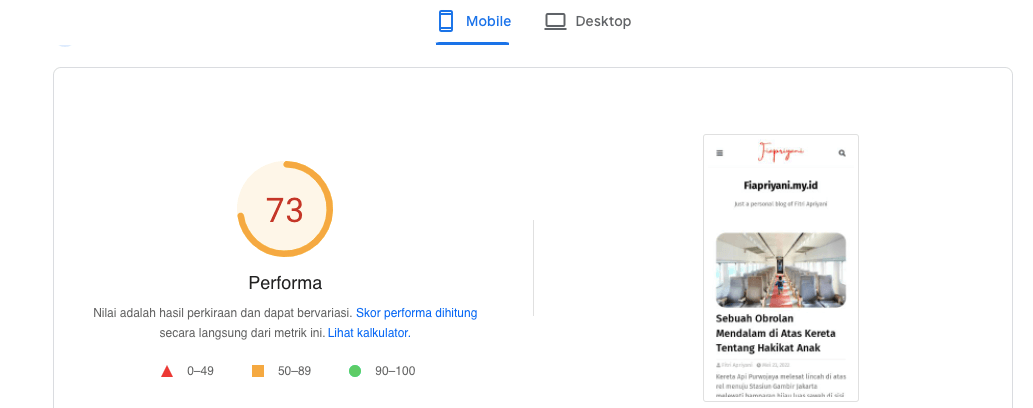
Untuk itu disarankan melakukan tes mobile friendly melalui tool, salah satunya Google Page Speeduntuk memastikan apakah gambar tidak memperlambat loading website, dan apakah halaman sudah cukup mobile friendly di perangkat seluler.
Berikut contoh hasil tes Google Page Speed.

Contoh hasil Google Page Speed dengan skor performa yang cukup mobile friendly
Catatan Penting Tentang Copyright Gambar Blog
Hal yang tidak kalah pentingnya dalam cara optimasi gambar di blog dan website adalah memperhatikan faktor copyright atau hak cipta dari gambar tersebut demi menghindari perkara yang tidak diinginkan seperti tuntutan hukum dari si pemilik asli gambar.
Gak mau kan?
Saya ambil gambarnya dari Google kok. Gak papa dong?
Jangan salah, bahkan Google sendiri sudah memberi semacam notifikasi di setiap gambar yang kita temukan, bahwa gambar tersebut bisa jadi memiliki copyright, yang artinya kita bisa saja terkena pelanggaran hak cipta bila menggunakan gambar tersebut tanpa ijin.
Kemungkinan terburuknya, kita bisa dilaporkan ke DMCA (Digital Millenium Copyright Act) oleh si pemilik asli gambar.
Dampaknya website kita bisa dibanned, atau bahkan harus membayar sejumlah uang sebagai gugatan hak cipta.
Namun terlepas dari itu, sebagai blogger alangkah baiknya jika kita menghargai hasil karya orang lain dengan tidak asal ‘comot’ gambar milik orang lain tanpa ijin atau tanpa mencantumkan sumbernya.
Tentu kita juga tidak mau bukan kalau tulisan kita digunakan orang lain tanpa ijin?
Untuk menghindari pelanggaran copyright cara yang bisa kita lakukan yaitu:
- Gunakan gambar milik pribadi
- Gunakan gambar dari situs penyedia gambar gratis
- Minta ijin kepada pemilik asli gambar (tergantung policy setiap website)
- Cantumkan kredit atau keterangan sumber foto (tergantung policy setiap website)
Kesimpulan
Selain poin-poin di atas, sebenarnya ada beberapa cara optimasi gambar lain yang bersifat teknis.
Tentu tidak akan mudah bagi kita untuk memenuhi setiap detail optimasi gambar yang ideal.
Namun, tips di atas dapat membantu mengoptimalkan gambar blog sehingga meningkatkan peringkat konten di hasil mesin pencarian.
Bagaimana pun disarankan untuk mengutamakan gambar yang dapat memberi nilai kepada pengunjung dan relevan dengan isi konten.
Apakah kamu sudah mengoptimasi gambar pada website? Apa saja? Yuk, bahas di kolom komentar! 😀

